
2017.08.14
まだ、特に意味はないがこんなモノを作ってみた。
particle.jsを解読するのに多少時間がかかったが、
動きをなんとか動きを制御できた。
これから意味をつけていく。

2017.08.15
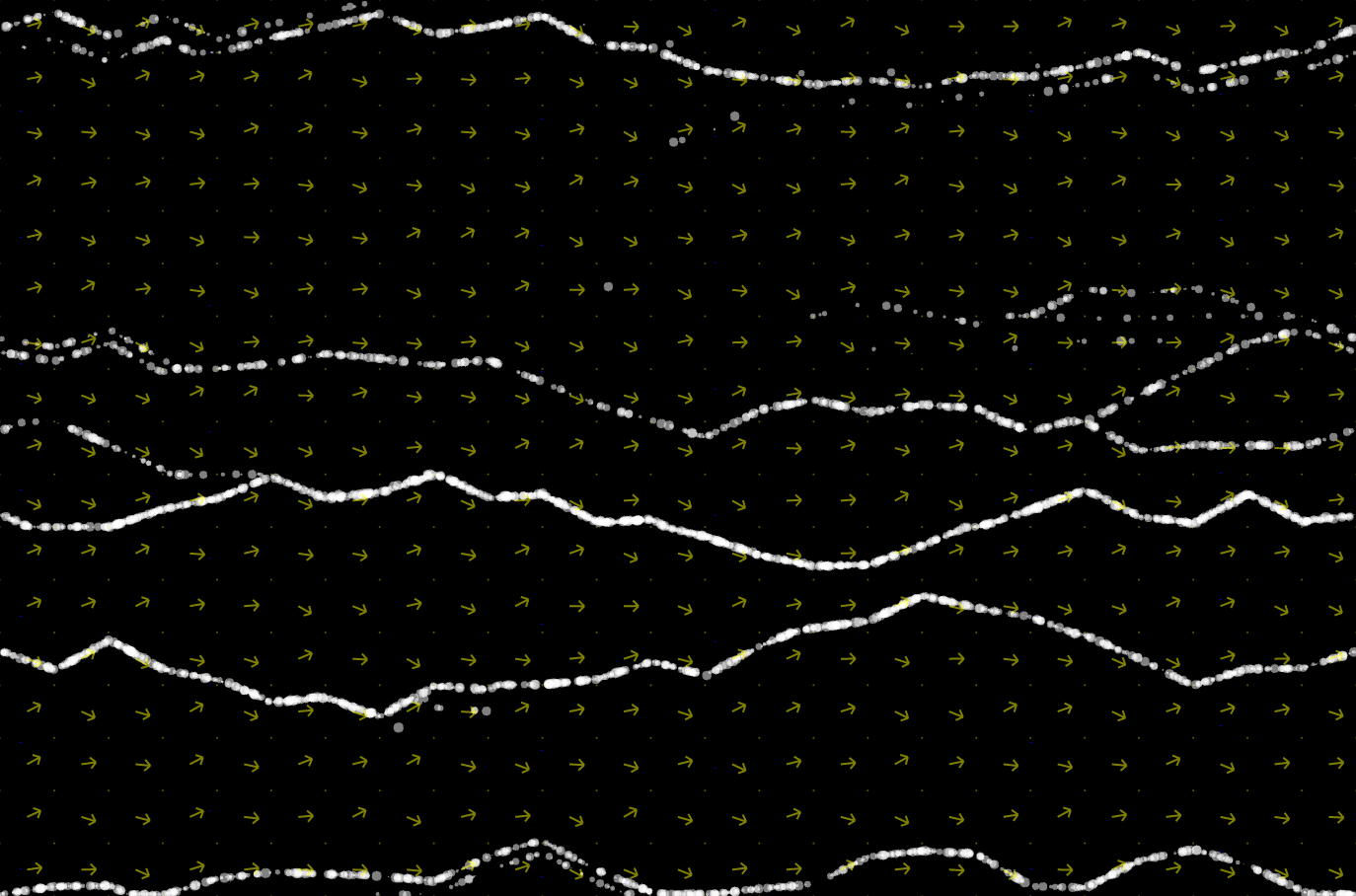
この間から少し進化したのでアップする。
分割数を増やして動かしてみた。
今の所30%のできといったところか

2017.08.15
さらに進化

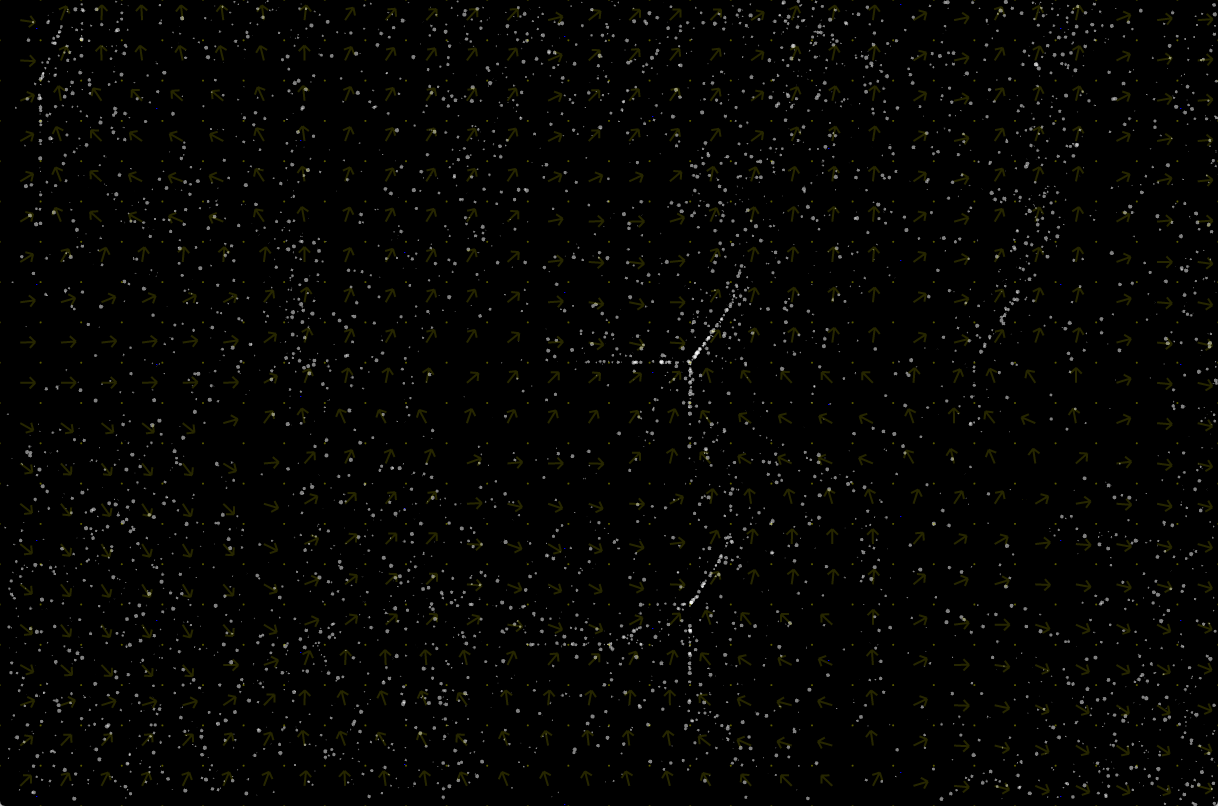
2017.08.18
パーティクルが四角く集まるところから始まり
改良を重ね、横になったりしながらついにここまで進んだ。
画面上の任意の場所にベクトルが発生すると
そのベクトルの通りにパーティクルが動く仕組みだ。
与えるベクトルの意味によって、表示されるものの意味が変わってくる。
ベクトルを含むメッシュデータを使わずにやるこの方法は
webで調べてもでてこないので「世界初」 たぶん。
名前はまだない。
この後は、パーティクル→線にかわる予定だ。

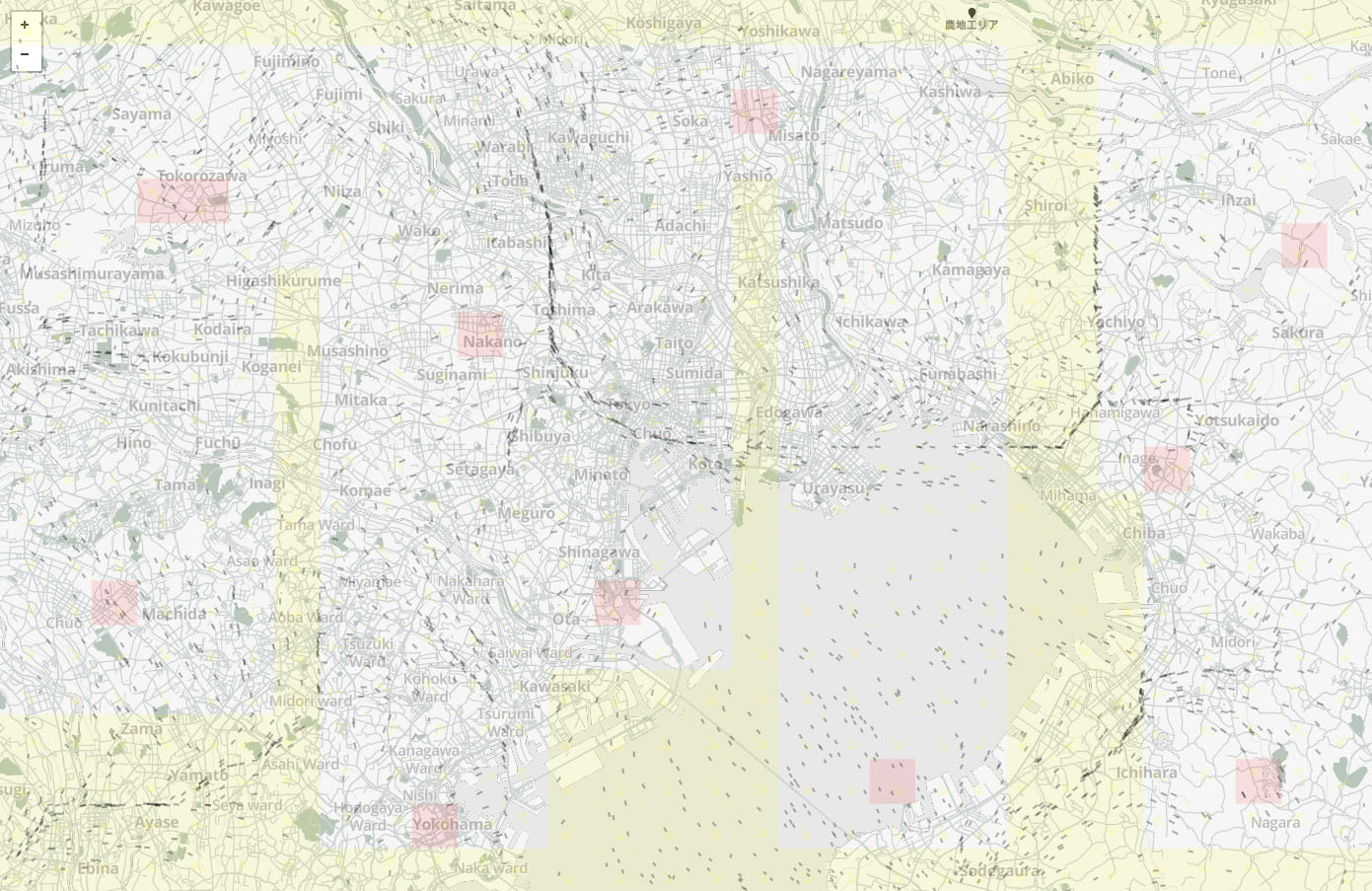
2017.10.23
2ヶ月寝かせておいたが、
地図と重ね合わせてみた。
とりあえず重ねただけなのでなんとも感じが出ないが
これから、実際に取得されたデータとリンクさせていく。

コメントは受け付けていません。